PROWEB
Курсысовременныхпрофессий
IT и Digital курсы в Ташкенте



+0
выпускников
уже 15 лет на рынке
Направления обучения
Более 15 образовательных программ

курс
Детское программирование
3 месяца
Учим писать код, создавать игры и проекты. Развиваем навыки, которые станут основой для будущей карьеры в IT
Для детей от 10-13 лет

курс
Frontend разработка
7 месяцев
Cоздание сайтов и веб-приложений
Минимальный возраст - от 14 лет

курс
Python
8 месяцев
Backend. Cоздание интернет-магазинов, telegram-ботов
Минимальный возраст - от 14 лет

курс
Дизайн интерьера и экстерьера
5 месяцев
3D-моделирование и визуализация
Минимальный возраст - от 12 лет
весь список
Не знаете какое направление выбрать?
Пройдите наш IT-Test
Тест создан нашими методистами. В зависимости от ваших предпочтений
и предрасположенностей, он покажет, какая сфера IT вам ближе всего.
С нами путь в It
и Digital гораздо проще
Всё о нас в коротком видео
Опытные менторы
Наши менторы - действующие специалисты в своей сфере и могут объяснить сложное на простом языке
доступное объяснение
Актуальная программа
Наши курсы регулярно обновляются подстраиваясь под запросы рынка и тенденцию развития сферы
актуальные знания
Лучшие условия
Ежедневно наша команда работает над тем, чтобы сделать процесс обучения еще комфортнее и результативнее
оборудованные аудитории
Обучаясь у нас вы получаете

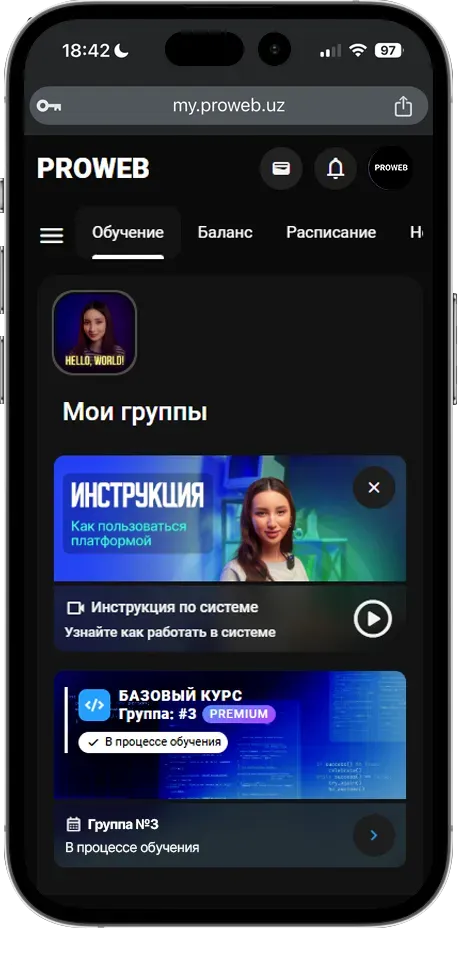
Собственная
платформа
Полный процесс обучения,
собранный в одном месте!
Мы первый IT-
учебный центр
разработавший и внедривший
собственную платформу

прогресс
обучения
материалы
и видеозаписи
уроков
баланс
и мониторинг
Мы первый IT-
учебный центр
разработавший и внедривший
собственную платформу
Форматы обучения
В нашем центре вам предоставляется выбор комфортного для себя обучения

Обучение будет проходить в группе из 12-18 человек.
Формат подойдет тем, кому нравится работа в команде.
В группе

Обучение будет проходить один на один с преподавателем
Индивидуально

Обучение будет проходить офлайн в Ташкенте, в одном из наших филиалов
Офлайн

Обучение будет проходить онлайн через приложение Zoom одновременно с очными занятиями
Онлайн
Что вы получите по окончании курса
Диплом / Сертификат
Подтверждение полученных знаний в процессе обучения
Полноценную профессию
Пройдя курс, вы получите необходимую базу знаний для уверенного старта в вашей будущей профессии
Карьерную поддержку
После прохождения курса вы получите доступ к Telegram-каналу с вакансиями
Карьерный центр поможет вам с составлением резюме и портфолио, а также даст рекомендации по прохождению собеседования
Более 18 000 студентов
На сегодняшний день мы обучили и выпустили более 18 000 студентов по 16 направлениям.
Присоединяйтесь к нашему сообществу!



История успеха наших студентов

Интернет маркетинг
Лилия

Motion design
& Видеомонтаж
Хумоюн

Веб программирование
Абдурахмон

Python
Аббосжон

Pro Design
Лазиза
Где работают наши студенты
Помимо компаний, наши выпускники активно ведут проекты на фрилансе или открывают собственное дело
Начните путь в новую сферу с бесплатного урока
Если у вас остались вопросы
Мы поможем во всем разобраться, оставьте свои контакты
и мы свяжемся с вами для подробной консультации
Или вы можете сами
связаться с нами:
Или вы можете сами
связаться с нами: